In this article, learn how to parse JSON data with Arduino for IoT, IIoT, and Home Automation projects. We’ll start by connecting our wifi-enabled chip (ESP8266) to the Internet and then pointing it to the URL where the JSON file is stored. Then, we’ll use the ArduinoJson library to parse the JSON file into readable variables. Lastly, we’ll make checks against the variables to control outputs on our ESP8266.
JSON data is a lot easier to work with using Python, but if you’re creating an IoT device using Arduino, then this methodology comes in handy. Expect to spend an hour or so configuring this project.
This project is more advanced, so I recommend brushing up on the following topics if you’re new to Arduino and IoT.
- Four Steps to Writing an Arduino Program
- Getting Started With NodeMCU (ESP8266) Using Arduino IDE
- How to use Dweet.io with Wemos D1 Mini (Arduino Tutorial)
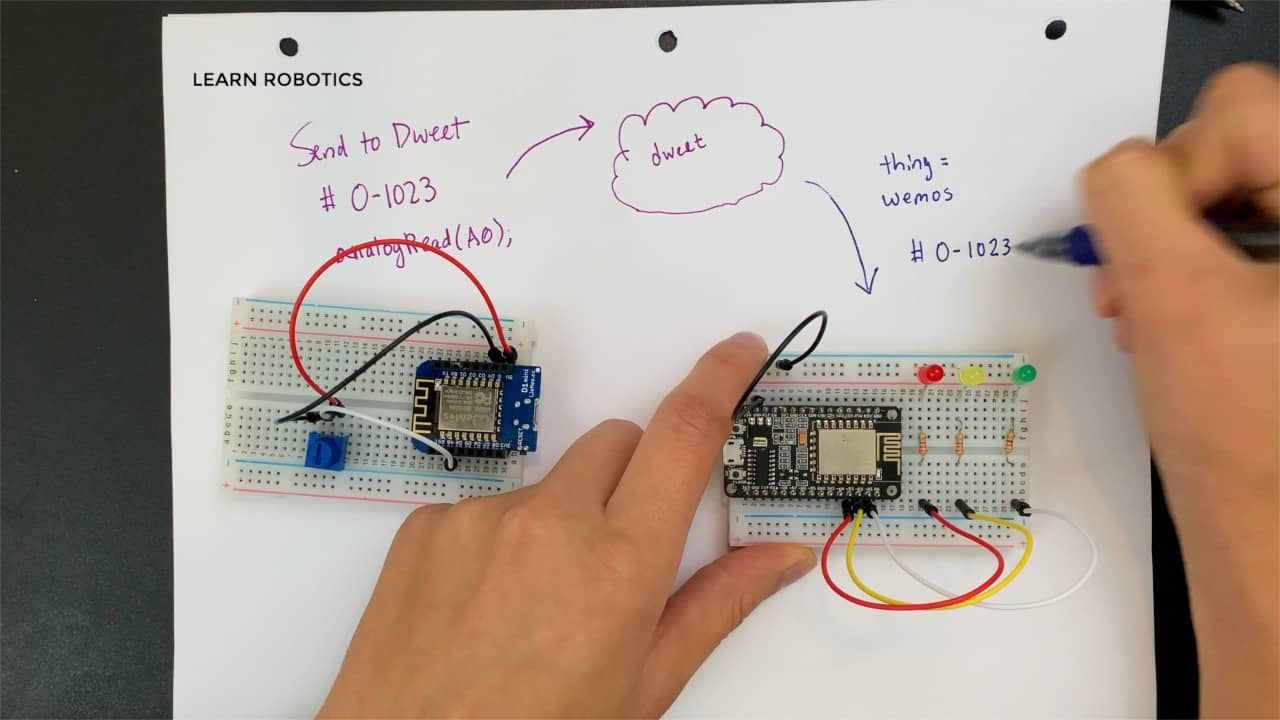
The goal of this project is to create a secondary IoT device that receives data. If you’ve followed along with previous dweet.io tutorials, you’ll notice we spend a lot of time publishing data to a webpage. This tutorial expands on that project by creating a second device that fetches and interprets the published data.
If you’re looking to create your custom automation systems, then this can be very powerful because you’re essentially connecting two separate devices using the Internet.
Here’s a diagram of what the final solution looks like.

Now, let’s walk through the steps to get this working.
Materials for this Project
If you plan on using one device to publish data and another device to receive data, then you’ll need two separate ESP8266 controllers.
- ESP8266 Controller (NodeMCU or Wemos D1 Mini)
- Jumper Wires and Breadboard
- or an IoT kit (I recommend this one.)
We’ll be demonstrating the project by sending data to the dweet.io website using a Wemos D1 Mini and then receiving data from that URL using a second device (NodeMCU). Lastly, we’ll parse the JSON file and use the data to control our LEDs.
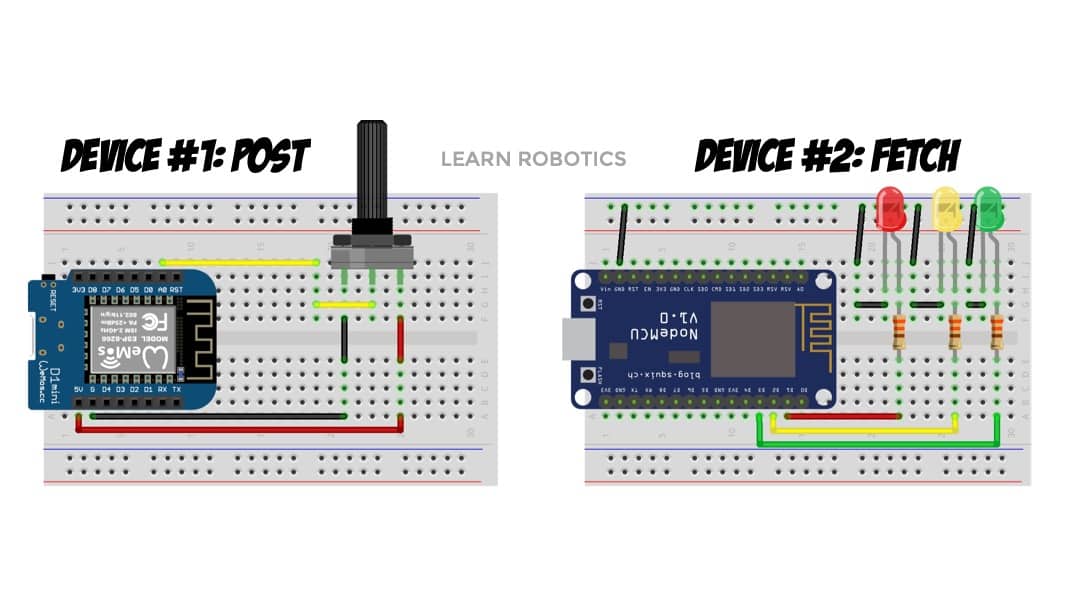
Step 1: Wire Both Devices
Wire a potentiometer to the Wemos D1 Mini. Then, wire three LEDs to the NodeMCU. Here are some fritzing diagrams for your reference.

Once your devices are wired, write and upload code to the Wemos D1 Mini to publish potentiometer data to dweet.io. We have an example of this in our Special Topics Robotics Course and this article. Then move on to the next step.
Step 2: Configure ArduinoJson Library

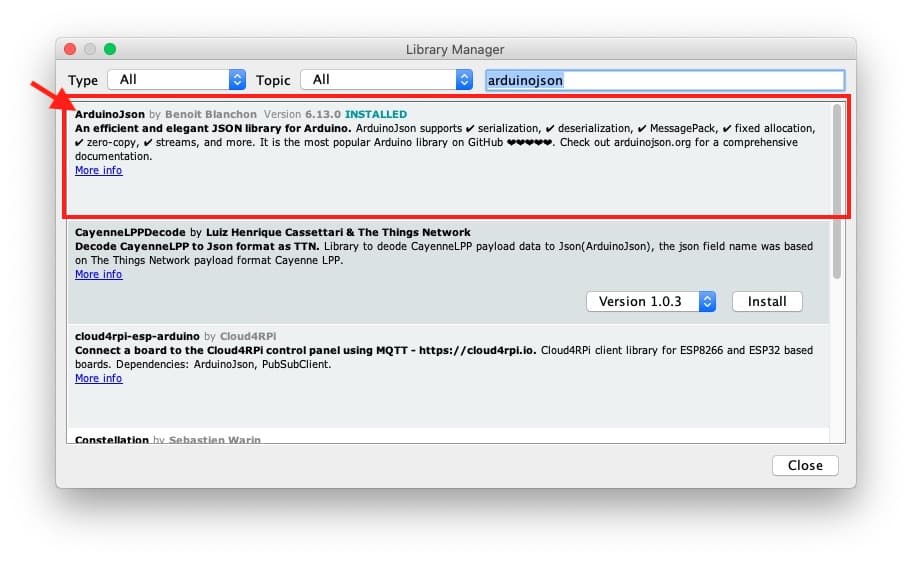
To parse JSON files using Arduino, you’ll need to install the ArduinoJson library. Open up the Arduino IDE and go to Sketch > Include Library > Manage Libraries. Then search for ArduinoJson by Benoit Blanchon. Click the Install button. Then, include the header file at the top of your Arduino sketch. #include <ArduinoJson.h>
Then, set up the sketch as you would normally. Define any global variables. Initialize the Serial Monitor at 115200 baud, and define any pin modes in the method. You’ll also need to connect the controller to the Internet.
Once you have the code written, it’s time to add some logic to fetch and parse JSON Data.
Step 3: View raw JSON data at the URL (dweet.io)
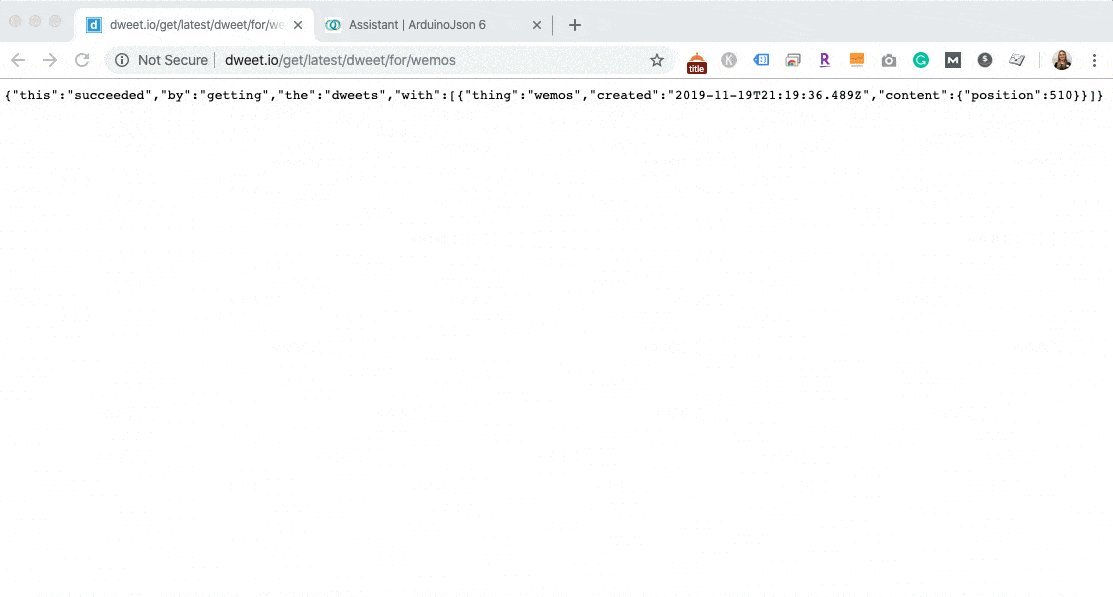
The first step is to view the raw JSON data hosted on dweet.io. Regardless of whether you publish this data from a device or use an existing device, it’s important to understand how the data is formatted so that we can receive it in a way that makes sense.
Open up your browser and go to dweet.io/see. Then click on the device name to see the current readings.
Find the raw JSON URL by going to dweet.io/get/latest/dweet/for/MYTHING. Replace “MYTHING” with the name of your thing. For this example, the thing name is “wemos,” so we’ll go to the URL https://dweet.io/get/latest/dweet/for/wemos
Step 4: Fetch Data from dweet.io using Arduino
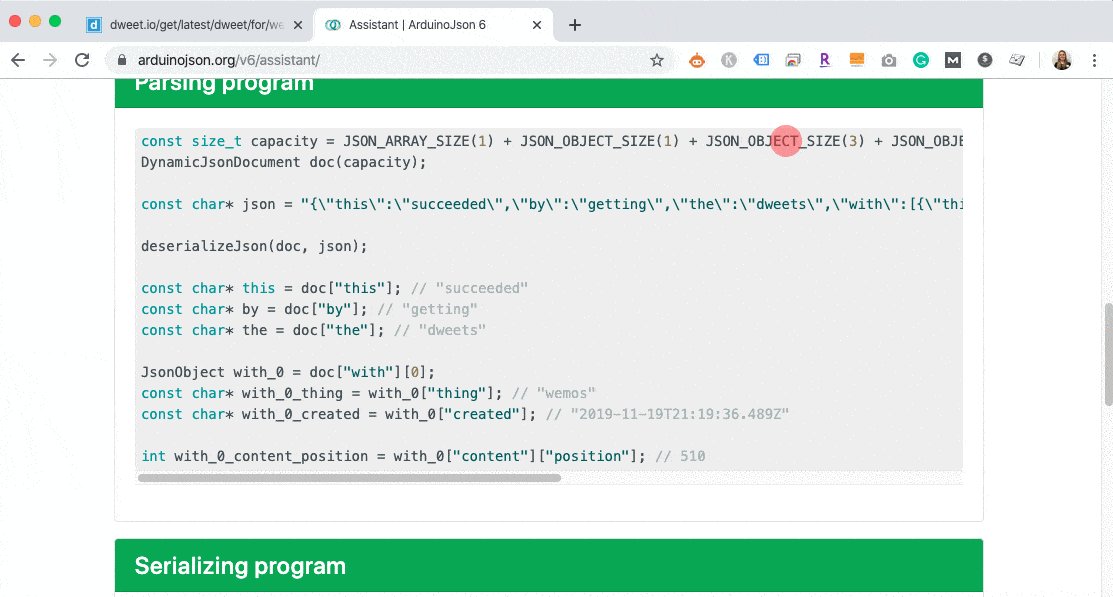
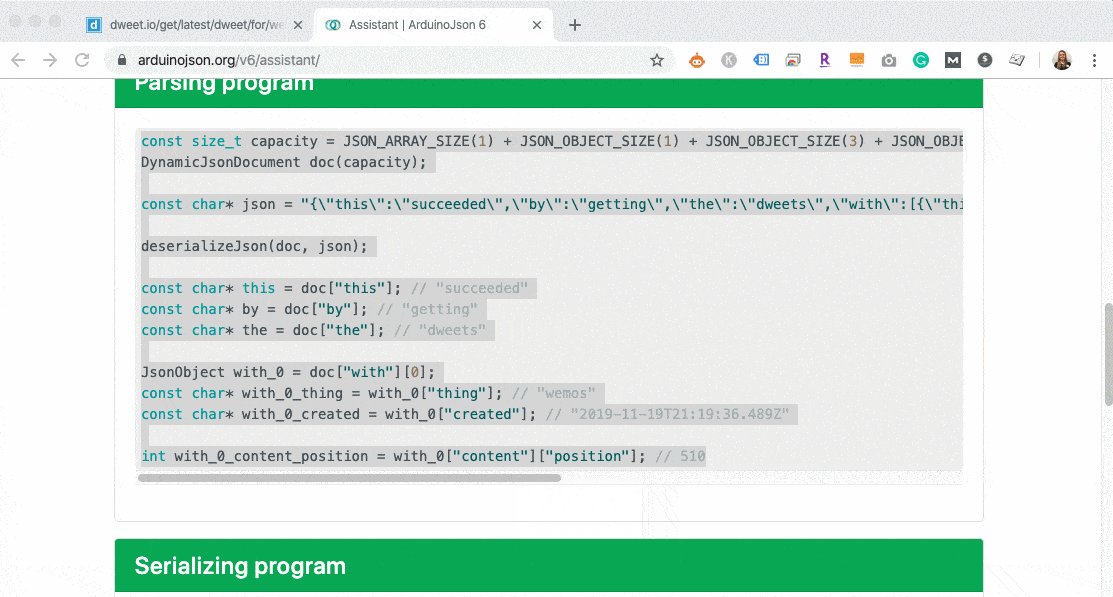
Now, we’re ready to use ArduinoJson to fetch this data. Copy and paste the JSON information from dweet.io into the ArduinoJson V6 Assistant tool. This will give you the necessary notation to format and parse the JSON file correctly using the ArduinoJson library.

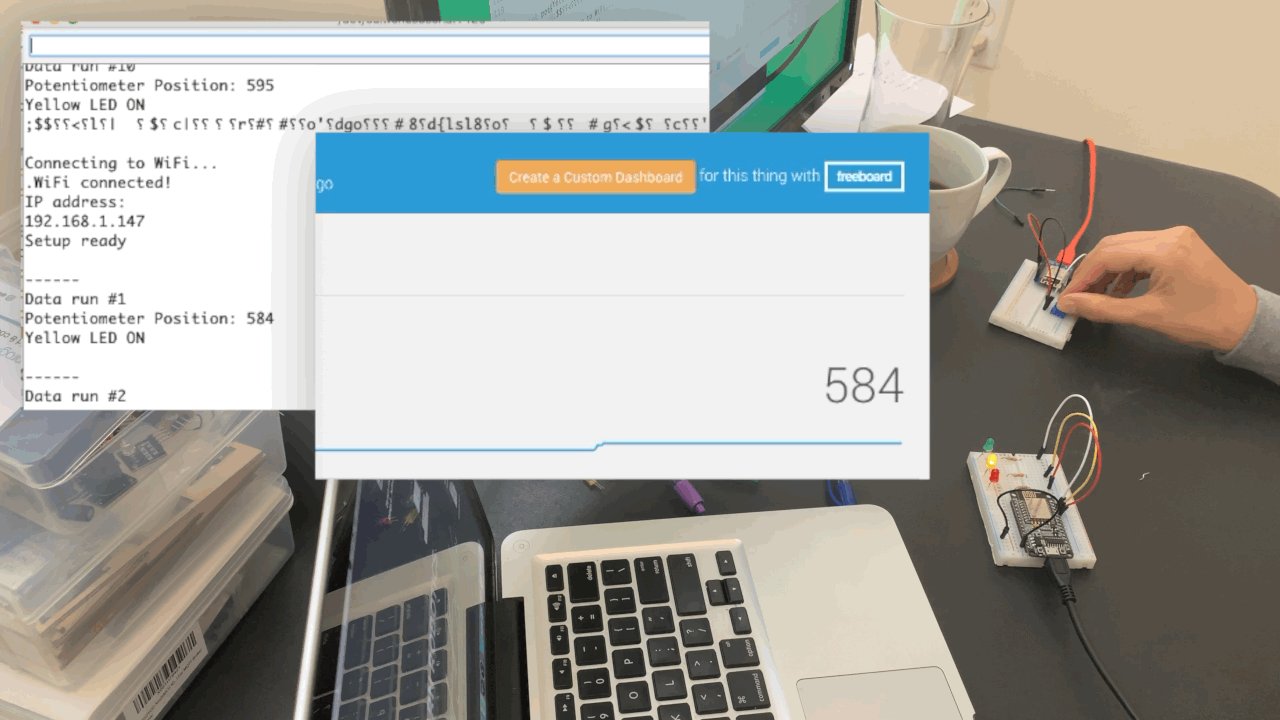
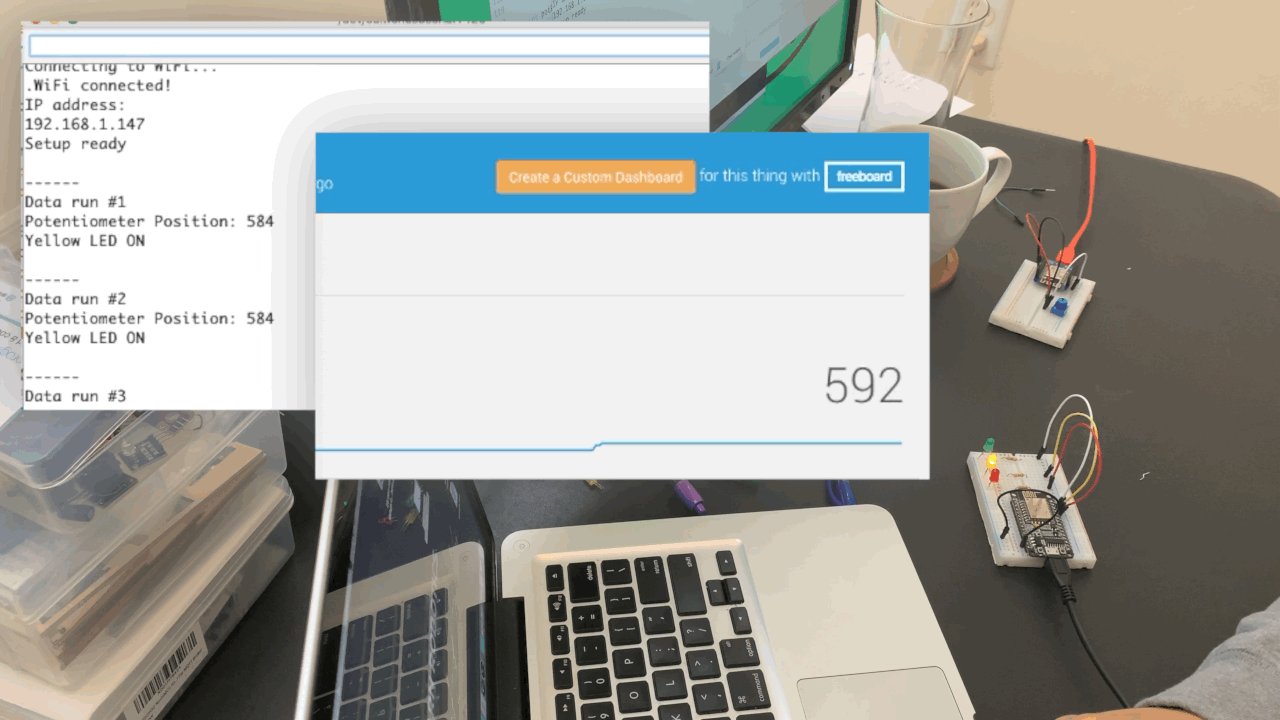
For this example, we care most about the potentiometer position, so we can update the variable for the potentiometer value to something more meaningful than int with_0_content_position. I’ve renamed this to potPosition for clarity. You can choose to use the generated code from the assistant tool, or modify it to best suit your application. I chose to print out the potentiometer value to the serial monitor once I receive it from the dweet.io website.
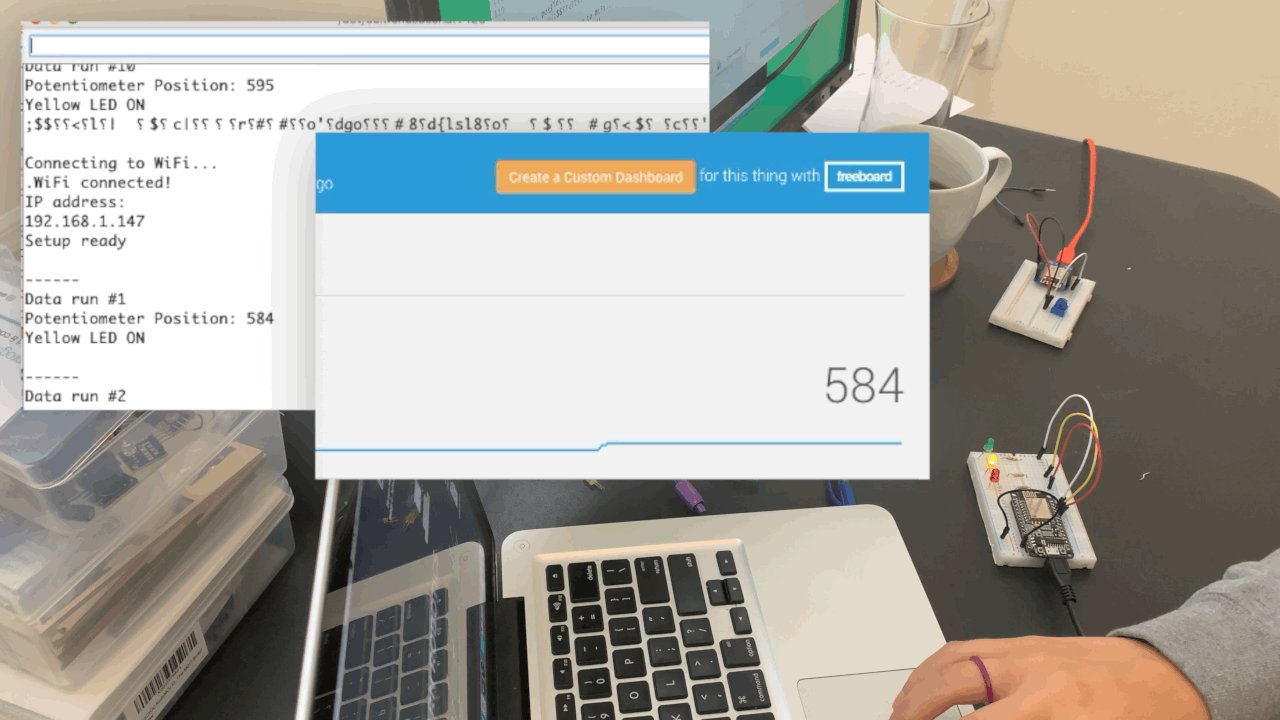
//add print-outs to Serial Monitor
Serial.print("Potentiometer Position: ");
Serial.println(potPosition);
Step 5: Make Decisions based on Key-Value Pairs
Once you have the data, you can do whatever you’d like with it. Essentially, you have a local variable that can be used to toggle LEDs or local outputs based on conditions.
Let’s use the value of the potentiometer position to turn on the corresponding LED based on the following conditions.

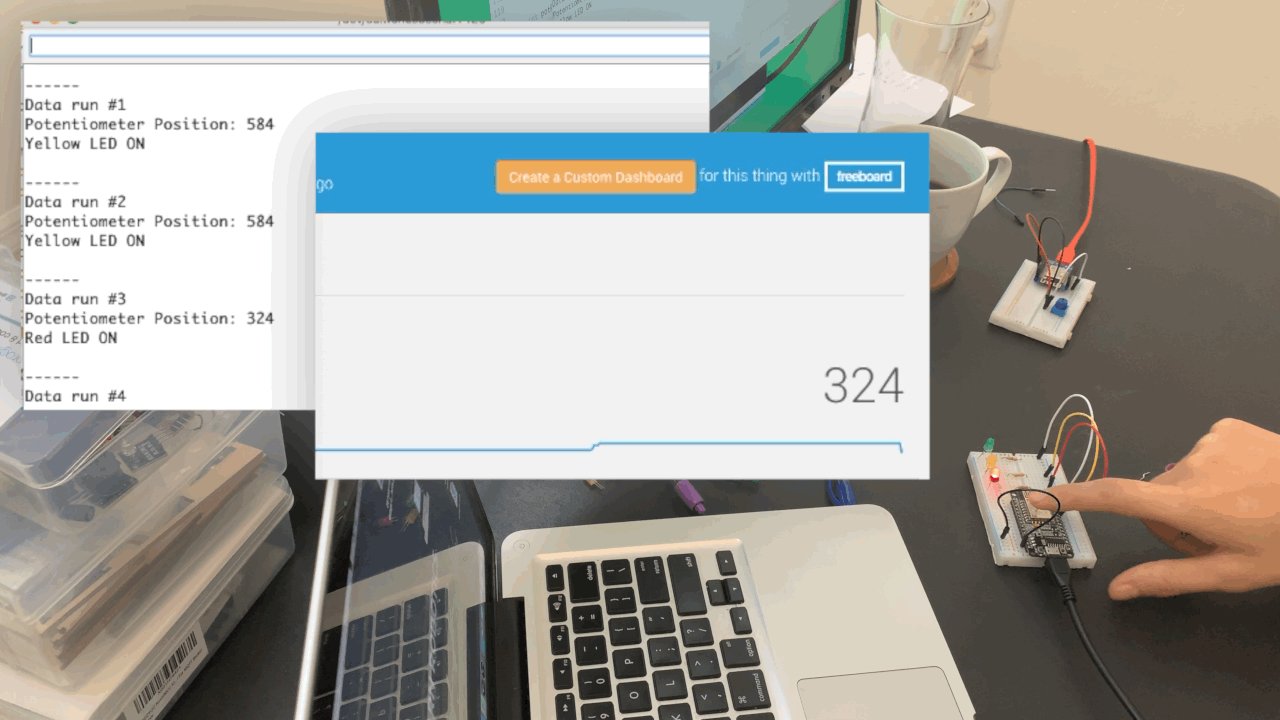
If the position is less than 500, turn on the red LED. If the position is less than 750 and greater than 500, turn on the yellow LED. If the position is greater than 850, turn on the green LED. I chose to use global variables to hold these thresholds. You can opt to just hardcode the values if you’d like.
Here’s some example code that you can use to set up your device.
// global variables
int redLimit = 500;
int yellowLimit = 850;
// set LED state
if(potPosition <= redLimit){
digitalWrite(red, HIGH);
digitalWrite(yellow, LOW);
digitalWrite(green, LOW);
Serial.println("Red LED ON");
}
else if(potPosition <= yellowLimit){
digitalWrite(yellow, HIGH);
digitalWrite(green, LOW);
digitalWrite(red, LOW);
Serial.println("Yellow LED ON"); }
else if(potPosition > yellowLimit){
digitalWrite(green, HIGH);
digitalWrite(yellow, LOW);
digitalWrite(red, LOW);
Serial.println("Green LED ON");
}
And that’s it! You can choose to update the local variable in real-time, store data into an array, create a CSV, or whatever else makes sense for your application. Once you have the data, the possibilities are endless!
Next Steps for Further Learning
In this tutorial, we learned how to parse a JSON file using Arduino. The data was stored on the dweet.io website, which we connected to and performed a GET HTTP request. Once we removed the headers and allocated the JSON file, we could use the ArduinoJson library to parse the key-value pairs and set a local variable. In turn, we were able to use this variable to check against a set of conditions and turn on a corresponding LED.
You can use this methodology to configure a network of IoT devices. These devices can automatically connect to a webpage, push and pull data, and make decisions based on the current values. As a result, you can unlock powerful, real-time metrics for applications in Industrial and Home Automation.
Join the Online Course: Be sure to sign up for the Special Topics Robotics Course to access starter code and earn a certificate for completing each of these projects.
If you enjoyed this tutorial, be sure to share it with a friend!





4 Responses
Where are the free robotics courses you say you offer in your reply ? I too was looking for the source code for this article.
Many thanks
Simon
Hey Simon, you can view the training playlist on YouTube or you can enroll here as a paid upgrade to access the starter code and earn a Learn Robotics certificate. ~ Liz from Learn Robotics
Hi Liz,
Do you have source code for both Node MCU’s for this project? Thanks, – Jack
Hi Jack, yes the full source code is located in our Special Topics Robotics Course. Or you can read through this tutorial and put the pieces together.